A/B Testing
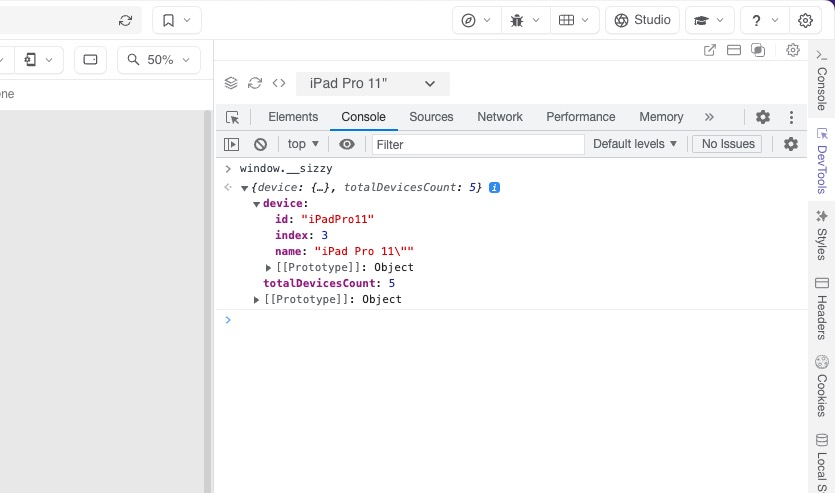
We have a nifty way for you to allow A/B testing within Sizzy. When you open your page in Sizzy, you can access the current device’s details from the
Moreover, you can make the debug logic work only in Sizzy so it doesn’t run for your users even if it’s shipped to production.
window.__sizzy object so you can write conditional logic to test in particular devices. Moreover, you can make the debug logic work only in Sizzy so it doesn’t run for your users even if it’s shipped to production.

API Inspector
The API Inspector panel in Sizzy will help you quickly monitor, test, and troubleshoot your APIs, saving time and effort. Test your REST, GraphQL, or form requests and view well-formatted responses. You can even save a list of requests as part of your project, so each project will have its own list of API requests.
Butler Workflows
The Sizzy butler packs a bunch of useful commands that speed up your daily development tasks. You can convert color formats, encode and decode strings, search npm, caniuse, fontawesome, and much more!
Butler
If you’re a power user, we know how much clicking around in the UI slows you down. So we have just the thing for you.
Trigger the Butler by pressing a keyboard shortcut or by saying “Batman sucks!” and type away what you want to do. There’s a Butler command for everything Sizzy can do.
Trigger the Butler by pressing a keyboard shortcut or by saying “Batman sucks!” and type away what you want to do. There’s a Butler command for everything Sizzy can do.
Color Scheme
Some of your users prefer the light theme, while some prefer to be on the dark side. You’ve been a good developer and implemented both.
Question: How do you test if the component you’re working on is good for both light and dark themes?
Answer: You use Sizzy’s simulation to see both at the same time.
Question: How do you test if the component you’re working on is good for both light and dark themes?
Answer: You use Sizzy’s simulation to see both at the same time.
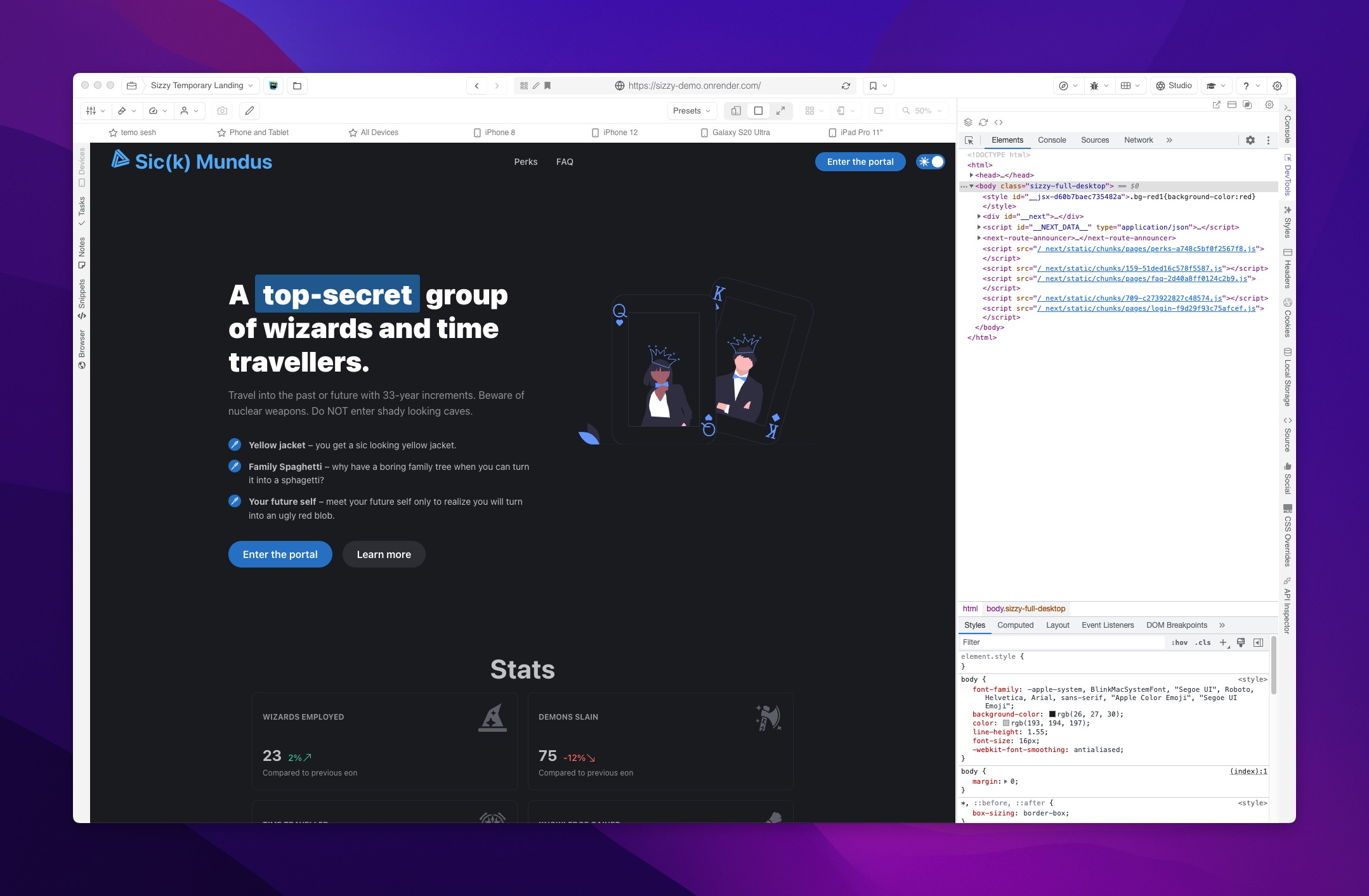
console.log for CSS
We are proud to say that we invented the console.log for CSS. Just add a class name like
sizzy-color-size (i.e sizzy-red-3) to any element. Make sure that the “outline custom elements” option is turned on in the Debug Styles plugin.Console
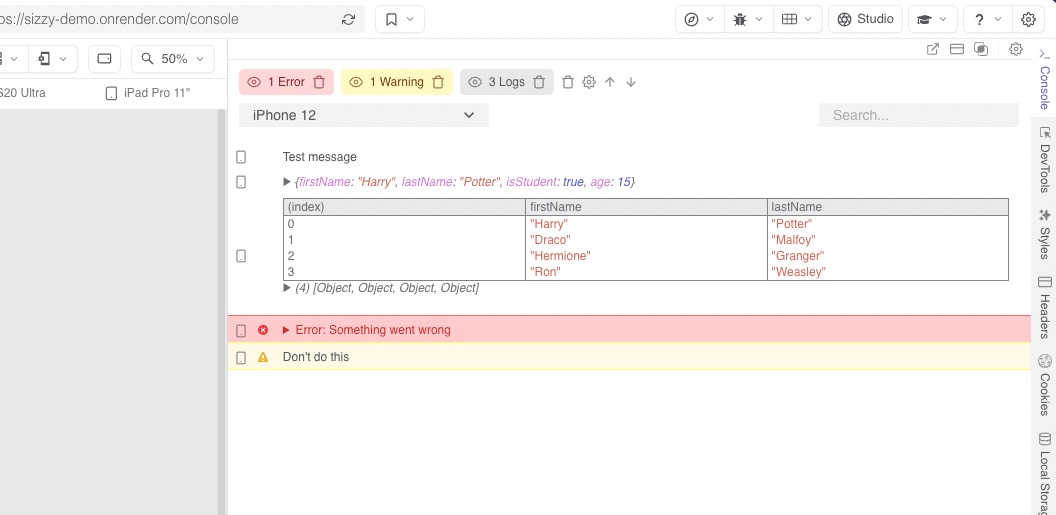
Sizzy has it’s own console that combines the logs from all the devices. It also has much better filtering compared to the Devtools console so you see only the logs you care about!

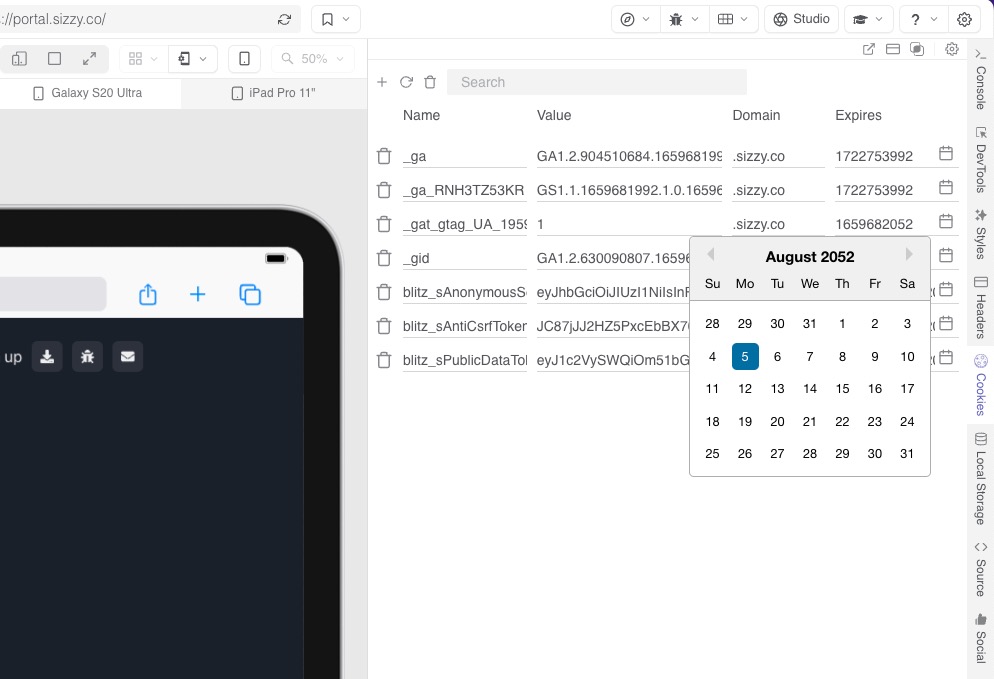
Cookies Editor
Use Sizzy’s very convenient cookies editor to view and edit the cookies for your current page. No more digging through the confusing Devtools.

CSS Overrides
Write custom CSS styles for all devices, plus extra styles for each individual device. This way, you can experiment with CSS and once you find the perfect style you can copy it back to your code editor. If you're using css-in-js, you can use the “Pick element to override” button to quickly grab the CSS selector.
Custom Debugging Panel Tabs
You can pin any website as a panel in the Debugging Panel. This is super useful for apps like Storybook, GraphQL Playground, Prisma Studio, etc. so you can always have quick and easy access to them.
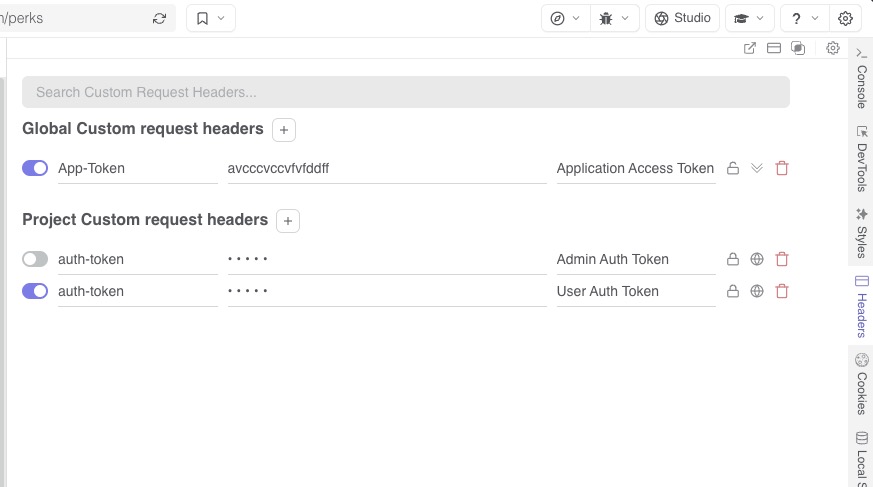
Custom Headers
Need to use a request header that needs to be sent with every request? Sizzy allows you to define and toggle custom request headers.

Debug Styles
No more
border: 1px solid red; dance. Sizzy has a bunch of ways for you to debug your styles. You can even visualise elements with z-index, and add custom debugging classes that will only show up in Sizzy so you don’t have to worry about accidentally shipping them to production.Debugging Panel
Sizzy’s Debugging Panel packs a bunch of cool features (along with the native Chromium devtools) to help you debug your app with ease.

Design Mode
Need to see how a small change will look on your page? You don’t need to fiddle with the code for that anymore. Use Sizzy’s design mode shortcut to try out quick edits on your page.
Device Simulation
Conveniently simulate and test your website with multiple simulations like colour scheme, network speed, touch cursor, locale and print stylesheets. You can also set these simulations for individual devices to get a bird’s eye view of all the possible scenarios.
Disable Navigation Sync
You already know that Sizzy keeps all your devices in sync. But that doesn’t mean you cannot work on multiple pages at the same time. You can disable the navigation sync, and every device will have it’s own navigation stack so you can preview a different page on each device.
Enable CORS
We know it’s annoying when the browser decides to block your CORS requests from localhost. Sizzy allows you to enable the CORS requests so you can develop without getting annoyed every day.

Float Mode
Sometimes the plain old grid layout doesn’t cut it. Don’t worry, with Sizzy’s float mode, you can customise the device layout to the pixel and have it your way.
Focus Mode
Sometimes you just need a closer look. Using Sizzy’s focus mode, you can focus on one device at a time, and also easily switch to other devices.
Full Mode
When you’re not working with responsive design, you want to utilise the full space available to you. Sizzy has a full mode just for that, so you can use Sizzy’s viewport like a regular browser.

Full Page Screenshots
Okay, normal screenshots are good, but what if you need to show your whole page? 7 different screenshots? Not when you have Sizzy in your arsenal! Sizzy can screenshot your whole page at once with some image processing magic. Try it to believe it.
Grid Overlay
Want to make sure all your elements are neatly aligned in a grid?
How about, instead of eyeballing it, you use Sizzy’s Grid Overlay as a customisable guide?
How about, instead of eyeballing it, you use Sizzy’s Grid Overlay as a customisable guide?
Kill Port
No! Don’t open that Stack Overflow link you visit every time you want to kill a hung process on a port. And yes, even the cli tool for that is due retirement. Like we say for everything else, “Sizzy can do that”.
Language Simulation
Sizzy got you covered when working with i18n support. You can quickly switch your devices to any locale, and also have a different locale set on each device.
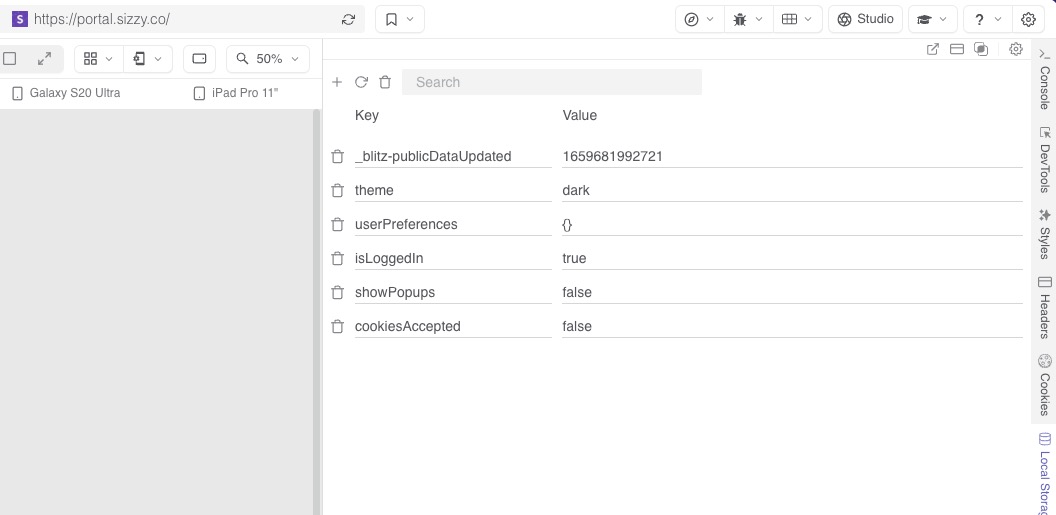
Local Storage Editor
Sizzy also has a convenient Local Storage Editor that allows you to view and edit the values in Local Storage.

Network Simulation
You don’t need to turn off your wifi anymore just to see how your app will behave when offline. Sizzy can simulate multiple network conditions so you can show a flappy bird game or something when the user goes offline.
Page Navigator
You have a bunch of sections on your page you want to traverse through? Give your scroll wheel a rest and use Sizzy’s Page Navigator to quickly and accurately jump through them.
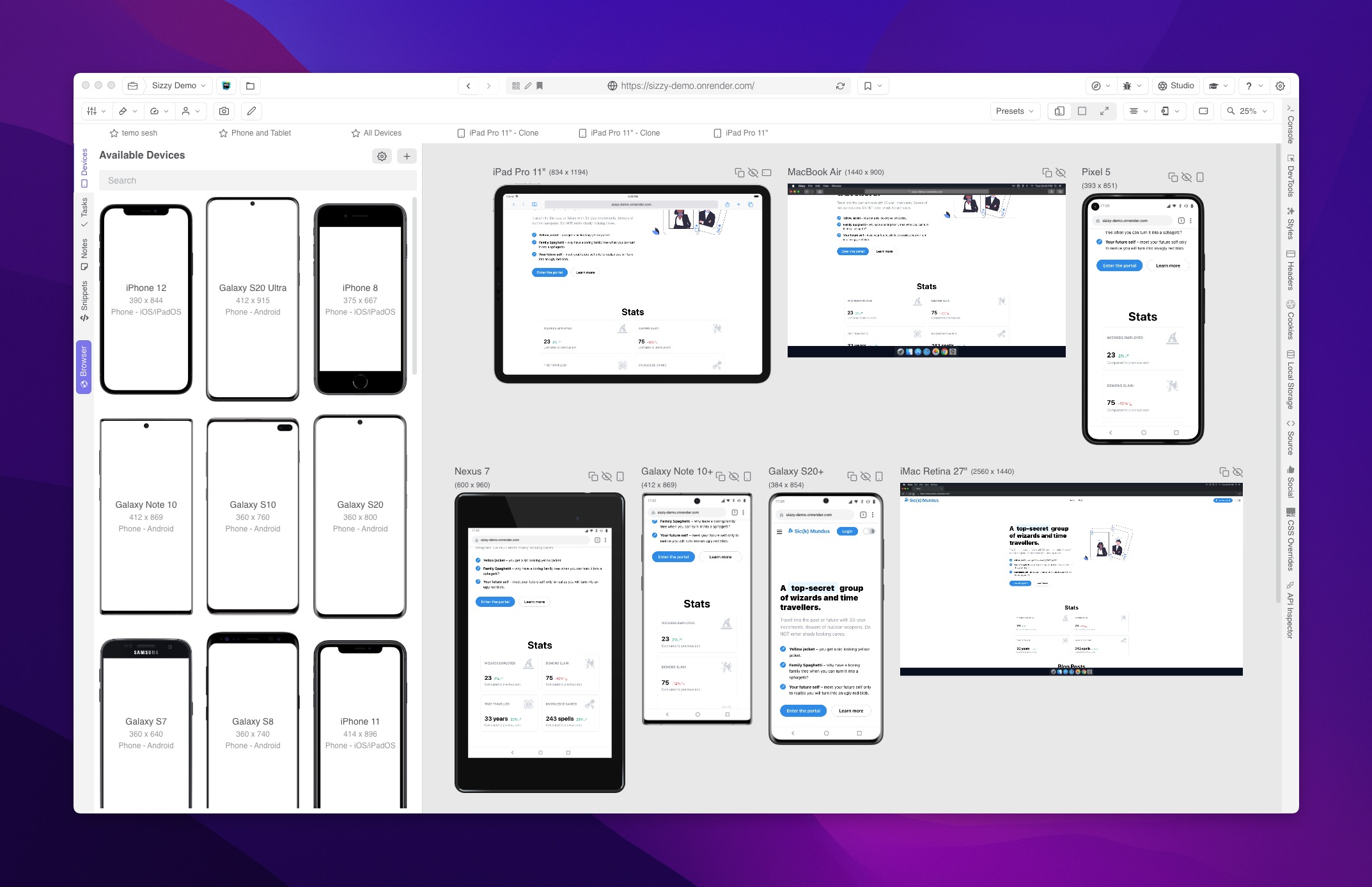
Photo Studio
Sizzy has a special mode called Photo Studio where you can easily move and resize your devices on a free canvas, choose a fancy background, and take a screenshot or a video of them. When you share your work this way, your clients will take you more seriously and your design presentations will never look ugly.
Presets
Presets is a very powerful Sizzy feature that allows you to switch between very complex workflow setups with ease. Imagine a preset like a snapshot of your Sizzy workspace that you can go back to any time.
For example, you might want to have a preset for testing all the locales your site uses at once, one for testing light/dark mode, one to test a page for both admins and users, and one to make sure your page looks fine on all phones and tablets.
For example, you might want to have a preset for testing all the locales your site uses at once, one for testing light/dark mode, one to test a page for both admins and users, and one to make sure your page looks fine on all phones and tablets.
Print Stylesheets
Do your users print your pages a lot? Won’t it be nifty to be able to visualise your print stylesheets? Sizzy got you covered.
Projects
Imagine if you could create projects in your browser. And what if every project had it’s own bookmarks, reference links, a todo list, notes, code snippets, list of user sessions, presets, and much more? And you could jump right back into any project and continue where you left off?
Now stop imagining. Download Sizzy.
Now stop imagining. Download Sizzy.
QR code
If you scan the QR code in the URL bar it will open the current URL on your phone. This is especially useful for local websites because localhost will be replaced with your local IP address, so you don't have to manually look it up.
Recordings
Sometime screenshots just don’t cut it. You need videos. And Sizzy does that too. You can record videos or GIFs or either individual devices, or a bunch of devices together in the Photo Studio.
Reference Browser
The Reference Browser is a regular browser within Sizzy. You can use it, among other things, to quickly access documentation or designs instead of constantly switching between your Sizzy workspace and another browser.
Resizable Mode
Maybe you don’t want to deal with all the devices, or maybe you’re just nostalgic. You just want to continuously check all the resolutions. We have a resizable mode too, where you can fluidly resize the viewport.
Responsive Mode
Androids, iPhones, small iPhones, small Androids, landscape phones, iPads, portrait iPads, notebooks, laptops, ultrawide monitors, super-ultrawide monitors, mega-super-ultrawide monitors, do you really wanna test your apps for all these devices by resizing your regular browser? Sizzy got you covered with all the devices and the ability to create custom ones any resolution and pixel ratio.

Screenshots
You deserve great screenshots of your page without having to do the capture and crop dance!
With the press of a button, screenshot your page on any Sizzy device, or all of them at once. Your can also customise the screenshots to your liking to include or exclude the frame and browser UI. You can even change the device’s frame colour to match your app’s theme. How cool is that?
With the press of a button, screenshot your page on any Sizzy device, or all of them at once. Your can also customise the screenshots to your liking to include or exclude the frame and browser UI. You can even change the device’s frame colour to match your app’s theme. How cool is that?
Scroll Sync
Your scroll wheel is the Pied Piper and all Sizzy devices are the rats. Just scroll in any device, and all the devices will follow to the same scroll position.
Scroll to Selector
You’re working on a particular section of a very long page. Do you manually scroll to the section every time? No! You use Sizzy’s ability to scroll to any selected on the page, and remember it even after reloading the page.
Session Manager
Logging out and logging in with different user accounts can be super annoying. Sizzy allows you to easily create multiple sessions, and assign a different session to each device. This way, you can log in with a different user account in different devices, and test how your website works with multiple users at the same time.
Social Media Preview
Easily preview how your website will look like when shared on Twitter, Facebook, Google, Slack, etc. The previews are live so you can make changes to your meta tags and see how will they reflect. You can also inspect the raw values of the meta tags.
Software Keyboard Simulation
A part of making your sites responsive is to make sure all your inputs and forms look good and are accessible when a software keyboard pops up. Sizzy simulates a software keyboard and adjusts your viewport just like it would happen on a physical device, so you can make sure your forms are not annoying to use on mobile devices.
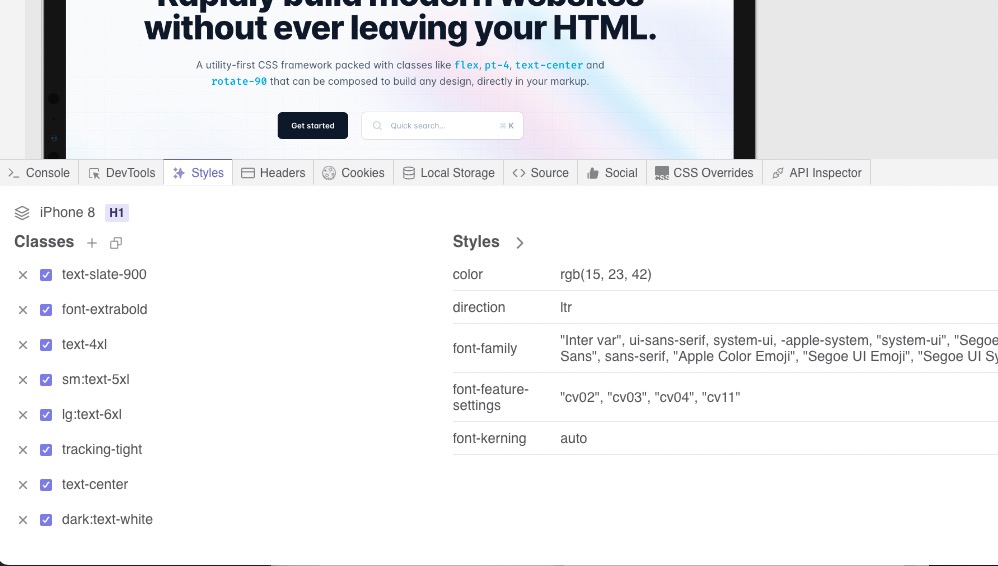
Styles Inspector
The Styles Inspector is a handy way to inspect and modify any element's CSS classes and styles without having to leave Sizzy or dig through DevTools. This is super handy when working with Tailwind CSS or any similar CSS library. All changes are live on the page and you can copy the final list of classes when you are done tweaking.
Sync Clicks
We’re all about saving clicks! So when you click something in one device, be sure that the button will be clicked in all the devices.
Sync Forms
How annoying would it be to fill a form in all the devices? Actually, not at all in Sizzy. Whatever you type in one device, it’s automatically synced in all the devices.
Touch Cursor
Problem: You use a mouse for development, your users may use fingers to use your app.
Solution: Sizzy’s touch emulation allows you to use a touch cursor with your mouse.
Solution: Sizzy’s touch emulation allows you to use a touch cursor with your mouse.
URL Editor
Spend time scrolling that tiny input horizontally to find that one query parameter hidden 200 meters away, or use Sizzy’s visual URL editor to change components of an URL smartly.
Zen Mode
Feeling too overwhelmed? Wanna get rid of all the distractions?
Focus on your breath, clear your mind and press a button.
Welcome to Sizzy’s Zen Mode where everything vanishes except the things you want to focus on.
Focus on your breath, clear your mind and press a button.
Welcome to Sizzy’s Zen Mode where everything vanishes except the things you want to focus on.
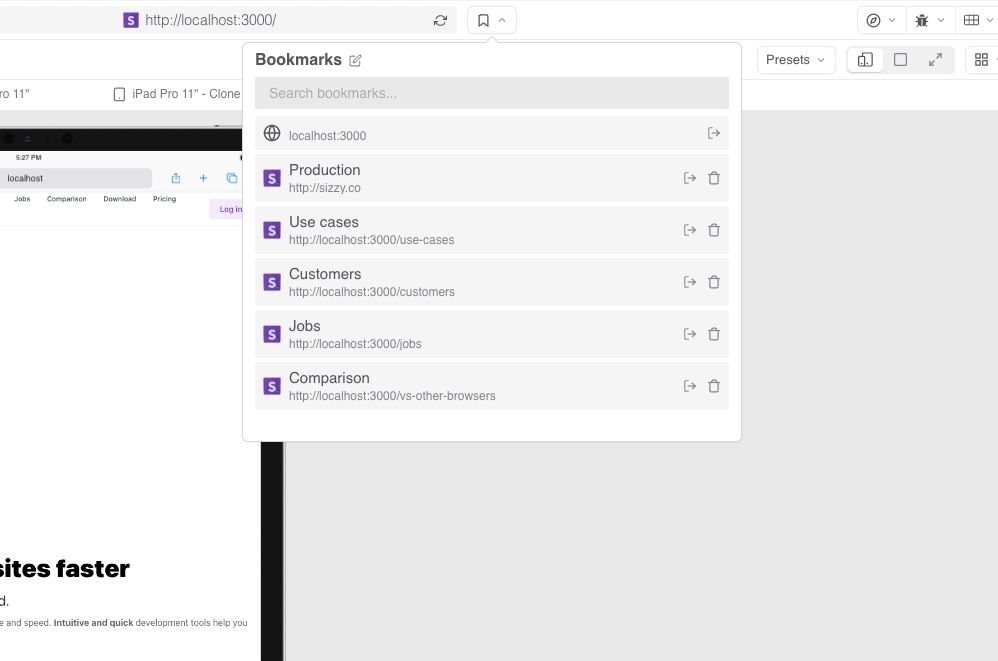
Bookmarks
Just like every other browser, we have bookmarks. But they’re better. Sizzy bookmarks are tied to your projects, so you don’t end up with a mile long list of bookmarks that is impossible to use.

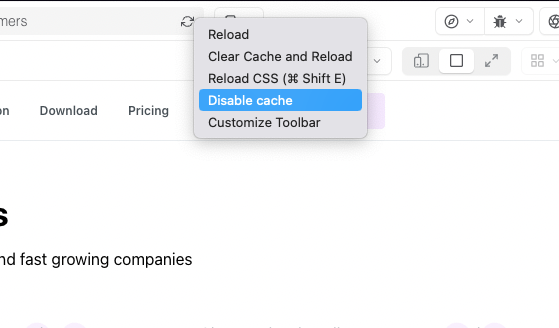
Manage Cache
Cache! Every developer’s nemesis during development. Sizzy allows you to easily disable cache so you don’t have to manually clear it every time.

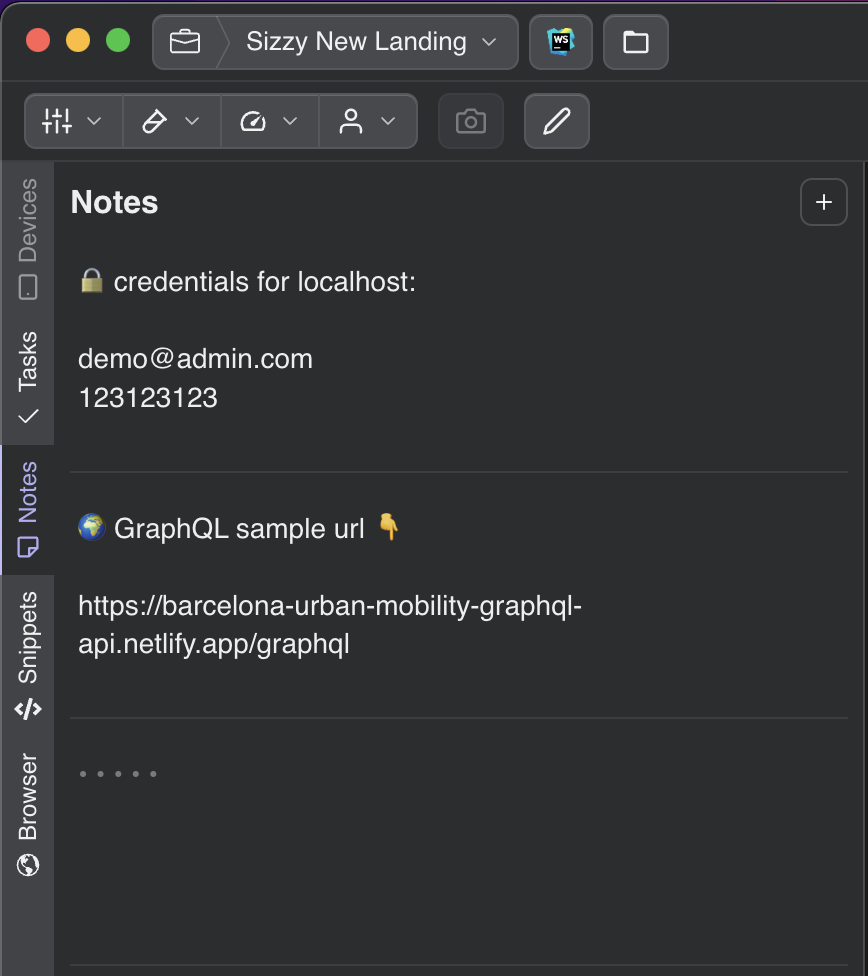
Notes
Save important notes like credentials, information, etc. that you want quick access to while developing. Notes are tied to a project, so they'll automatically switch when switching projects.

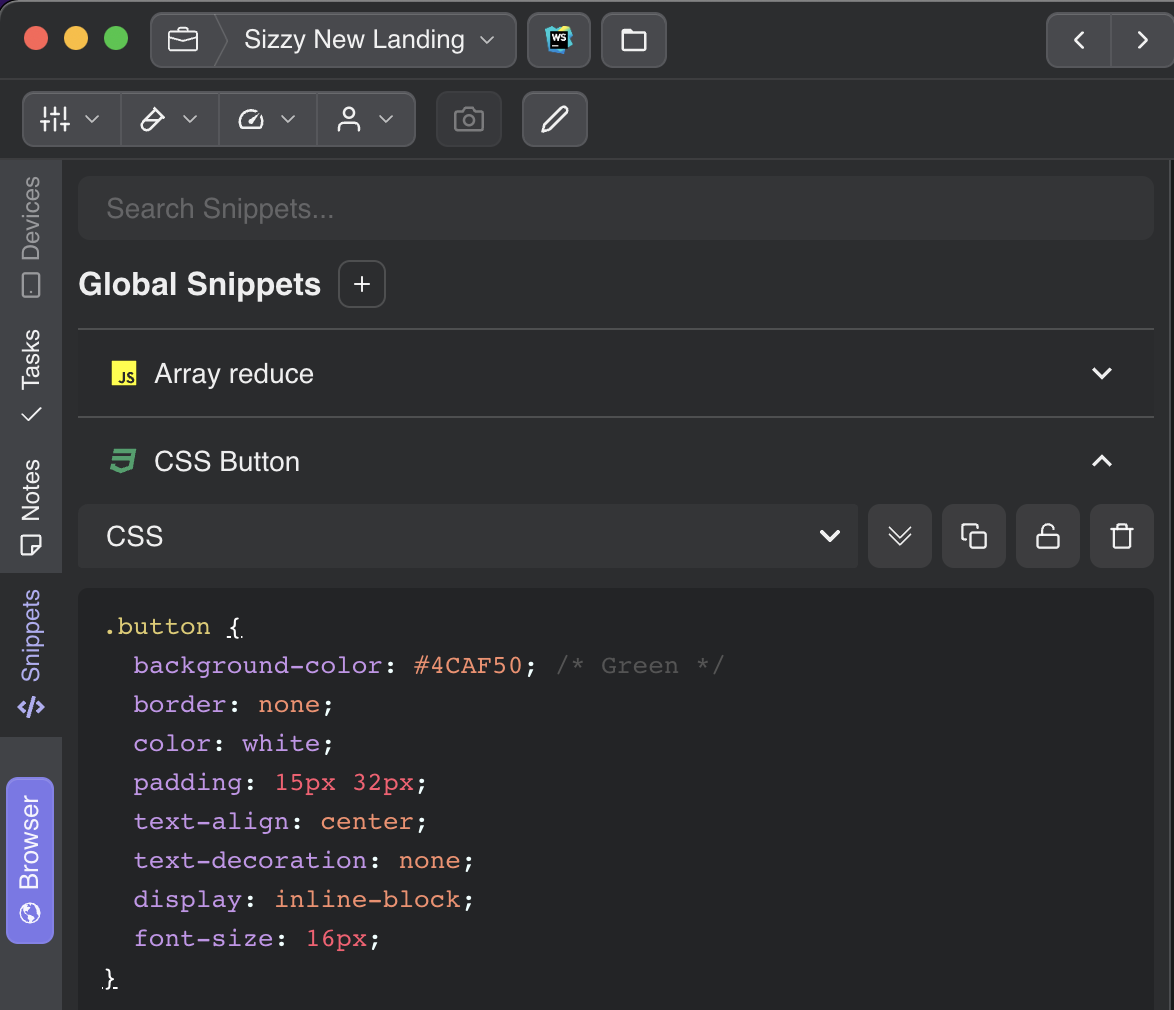
Snippets Manager
Easily store the code snippets that you often use and stop opening your previous projects to copy and paste code. You can have global snippets, or you can add Project specific snippets which will automatically switch when you switch between projects.

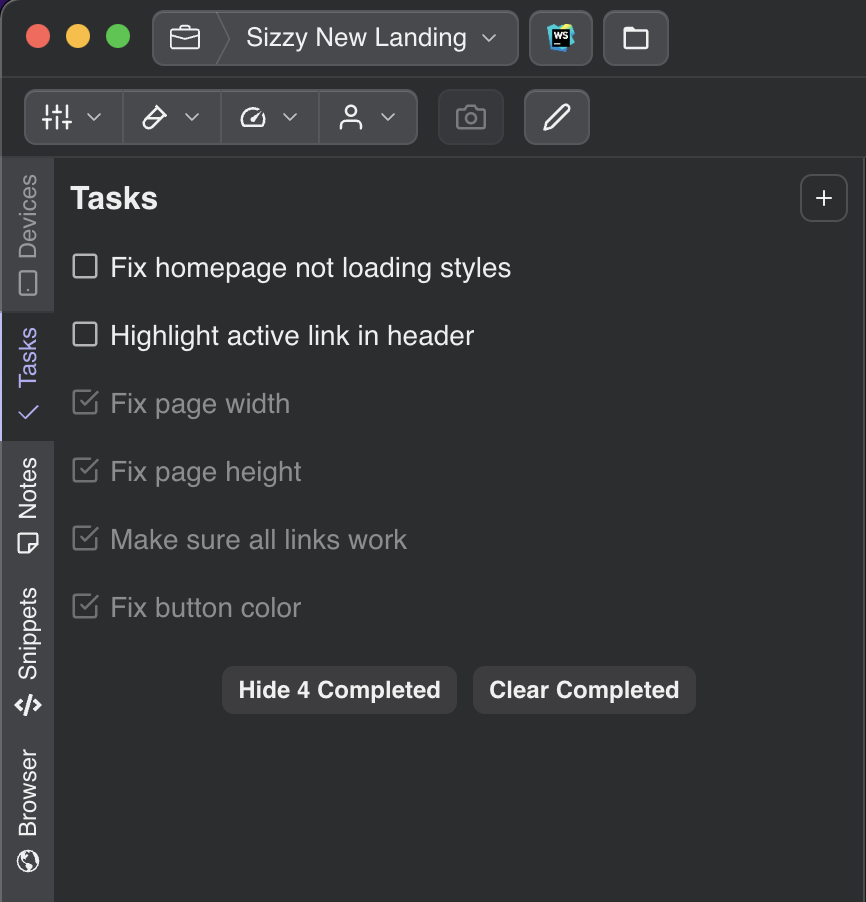
Tasks
Your to-do list, right next to the website you are working on. No need to switch back to a browser tab to see what you need to work on next